ATRIBUTOS DE HTML
1-Definición de atributos básicos:
Un atributo es una especificación que define una propiedad de un objeto, elemento o archivo. También puede referirse o establecer el valor específico para una instancia determinada de los mismos.
2-)Atributos para internacionalización:
Los Atributos para Internacionalización se utilizan para que las págnas que muestren sus contenidos en varios idiomas o a aquellas páginas que quieran indicar de forma explicita el idioma que utilizan para sus contenidos.
- lang=”aqui se pone el codigo del idioma en nuestro caso sería es (España)“
- xml:lang=”aqui se pone el codigo del idioma” (En las páginas XHTML, el atributo xml:lang tiene más prioridad que lang y es obligatorio incluirlo siempre que se incluye el atributo lang.)
- dir (Este atributo indica la dirección del texto(Esto es muy util para los idiomas escritos de derecha a eizquierda.)
3-) Atributos de eventos:
Los eventos son acciones determinadas que Javascript puede detectar y los objetos de eventos aportan la información de que evento ha ocurrido, estos pueden haber sido provocados por la acción del usuario o por el propio dinamismo de la página.
Son muy usado para ejecutar funciones que no serán iniciadas hasta que el evento se ejecute.
- Activo: Determina si el evento está activo. El valor predeterminado es ON (Activado).
- Nombre de evento: Nombre del evento que está creando.
- Etiquetas: Palabras clave que le ayudarán a encontrar este evento en las búsquedas.
- Descripción: Descripción del evento.
- Desencadenante: Los eventos se pueden desencadenar para iniciarlos en sesiones, hits o pasos.
4-)Atributos de foco.
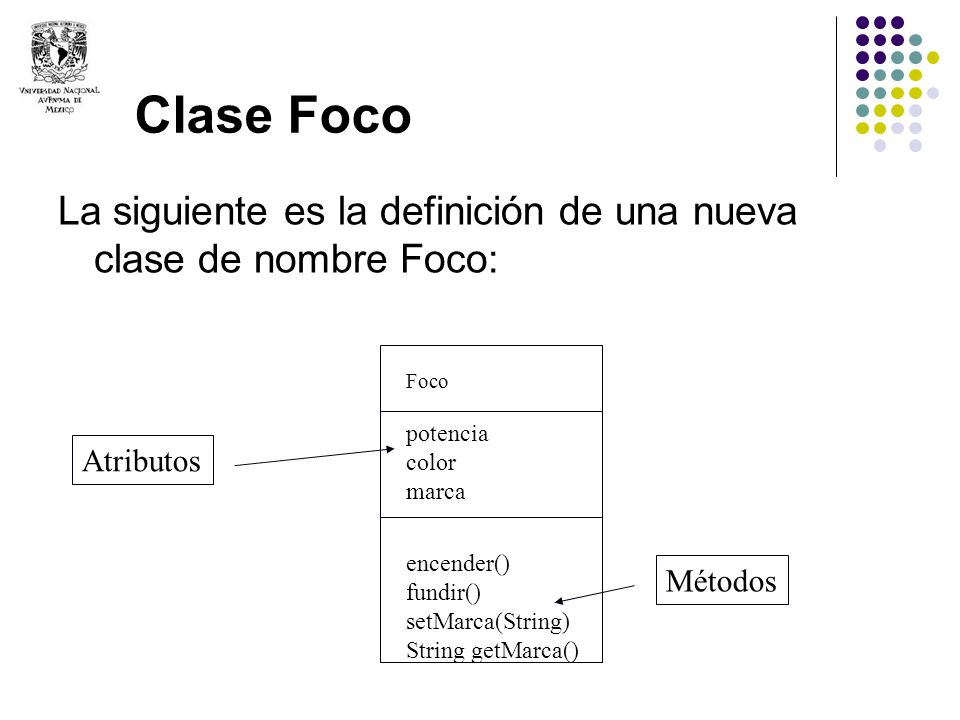
Cuando el usuario selecciona un elemento en una aplicación, se dice que "el elemento tiene el foco del programa".
Los elementos de las páginas web también pueden obtener el foco de la aplicación (en este caso, el foco del navegador) y HTML define algunos atributos específicos para controlar cómo se seleccionan los elementos.
Atributos: Descripción:
accesskey = "letra" Establece una tecla de acceso rápido a un elemento HTML.
tabindex = "numero" Establece la posición del elemento en el orden de tabulación de la página. Su valor debe estar comprendido entre 0 y 32.767.
onfocus, onblur Controlan los eventos JavaScript que se ejecutan cuando el elemento obtiene o pierde el foco.




Comentarios
Publicar un comentario