Javascript
¿Que es JavaScript?
JavaScript es un lenguaje de programación interpretado, dialecto del estándar ECMAScript. Se define como orientado a objetos, basado en prototipos, imperativo, débilmente tipado y dinámico.
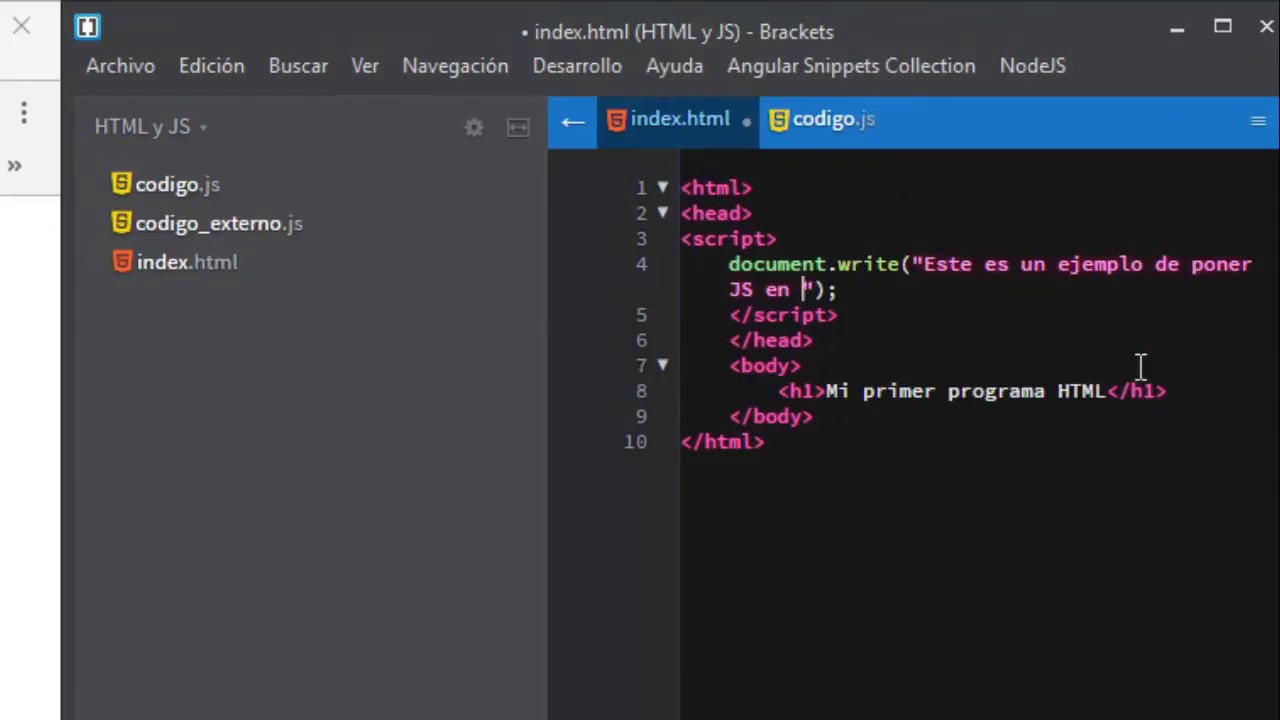
¿Que etiqueta dentro de HTML, me permite introducir un script de JavaScript?
Con el codigo <script> .

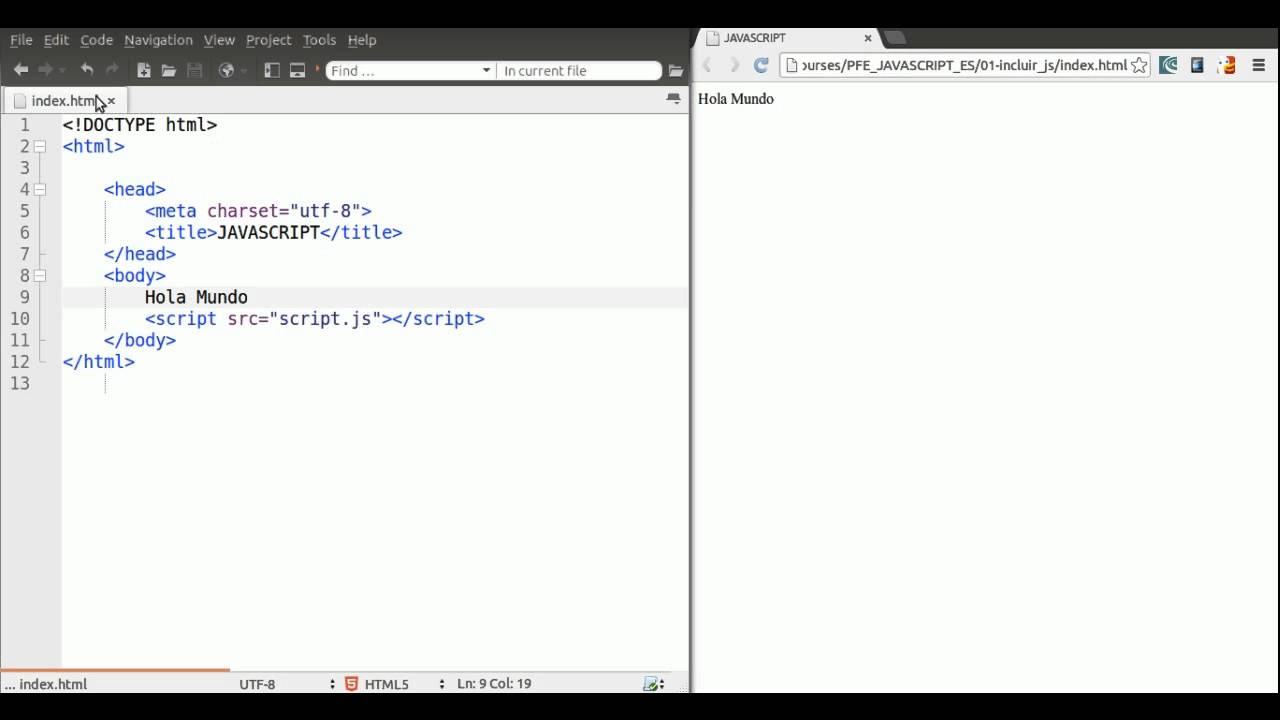
¿Cómo podemos agregar un archivo externo de JavaScript?
Hemos visto que podemos incluir JavaScript “embebido” dentro de una línea de HTML o dentro de la cabecera del documento HTML.
De la misma forma que el código CSS puede estar contenido en archivos externos con extensión css, el código JavaScript puede independizarse del documento HTML introduciéndolo en un archivo de texto con extensión .js y que se invocará desde el código HTML de la forma que mostramos a continuación:
<head>
…
…
<script type="text/javascript" src="/rutaDelArchivo1.js"></script>
<script type="text/javascript" src="/rutaDelArchivo2.js"></script>
<script type="text/javascript" src="/rutaDelArchivo3.js"></script>
…
…
</head>
Podemos invocar un solo archivo, o dos, tres, cuatro… tantos como resulten necesarios.

¿Que significa la palabra script?
El script es un documento que contiene instrucciones, escritas en códigos de programación. El script es un lenguaje de programación que ejecuta diversas funciones en el interior de un programa de computador.

EJEMPLO DE SCRIPT:

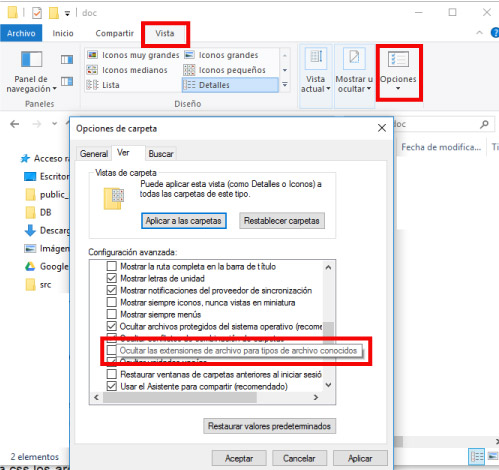
¿Cuál es la extensión de un archivo de JavaScript?
La extensión de archivo JS corresponde a un archivo de texto utilizado en conjunción con el lenguaje de programación JavaScript.
¿Para qué sirve y cómo se utiliza “innerHTML”?
Los conjuntos de propiedades innerHTML o devuelve el contenido HTML (HTML interno) de un elemento.
EJEMPLO:
Document.getElementById("demo").innerHTML = "Paragraph changed!";.

¿Para qué sirve y cómo se utiliza “document.write()”?
Uno de los comandos básicos de JavaScript es document.write. Esto imprime el texto especificado en la página. Para imprimir texto literalmente, escribe el texto en comillas simples y entre paréntesis como sigue:
document.write('Hola Mundo!');
El código anterior imprimira el mensaje "Hola Mundo!" que aparecen en la página.
También puedes utilizar document.write para imprimir variables. Introduce el nombre de la variable sin comillas, como por ejemplo:
var mytext = "Hola otra vez";
document.write(mytext);
Ten en cuenta que si se colocas comillas alrededor del nombre de la variable, se imprimirá el nombre de la variable (en lugar del valor de la variable). También puedes combinar valores de variables y cadenas de texto mediante el signo +:
var colour1 = "morado";
var colour2 = "rosa";
document.write('<p>colour1: ' + colour1 + '<br>colour2: ' + colour2 + '</p>');
¿Para qué sirve y cómo se utiliza “window.alert()”?
El método Window.alert() muestra un diálogo de alerta con contenido opcional especificado y un botón OK (Aceptar).
window.alert(message);
message es un valor opcional del texto que se desea mostrar en el diálogo de alerta, o, alternativamente, un objeto que será convertido a texto y mostrado.
EJEMPLO:
Window.alert("Hello world!");
¿Para qué sirve y cómo se utiliza “console.log()”?
Todos usamos console.log para imprimir mensajes de Javascript por la consola.A veces pienso que es el comando de JavaScript que más se utiliza. Sin embargo console.log es la punta del iceberg a a la hora de usar la consola . Vamos a comentar algunas de las opciones más interesantes que tiene este objeto de Javascript.
¿Para qué sirve y cómo se utiliza (punto y coma) en Javascript?
El intérprete de JavaScript lee el código de izquierda a derecha e inserta el punto y coma (sino esta presente) cuando se cumplan una de estas reglas: Encuentra un potencial error, el punto y coma es insertado antes del carácter si: Hay una salto de linea (line break) en ese punto. El carácter inesperado es}.





Comentarios
Publicar un comentario