Introducion de Diseño de Web
¿Que es HTML?
Es un estándar que sirve de referencia del software que conecta con la elaboración de páginas web en sus diferentes versiones, define una estructura básica y un código.
¿Cuales son las Principales características?
Hypertext Markup Language es un lenguaje de marcado que nos permite indicar la estructura de nuestro documento mediante el uso de etiquetas.
¿Que significa etiqueta de marcado HTML?
Es una marca con clase que delimita una región en los lenguajes basados en XML,también puede referirse a un conjunto de juegos informáticos interactivos que se añade a un elemento de los datos para identificarlo.

Ejemplos:
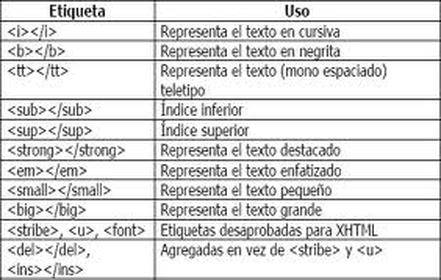
Mediante el uso de las etiquetas HTML puedes subrayar textos, ponerlos en negrita, establecer encabezados, estructurar el texto en guiones, en párrafos, añadir imágenes y vínculos a otras páginas, etc.
<html>: indica el comienzo del documento HTML.
<head>: indica que empieza la cabecera de la página. En ella se suele poner el título (<title>) de la web, una descripción y otras informaciones relacionadas con el contenido de la página.
<body>: es el cuerpo de la página, donde va lo que se ve en el navegador al cargar una web. En el body van los textos, las imágenes y todos los contenidos de la web.
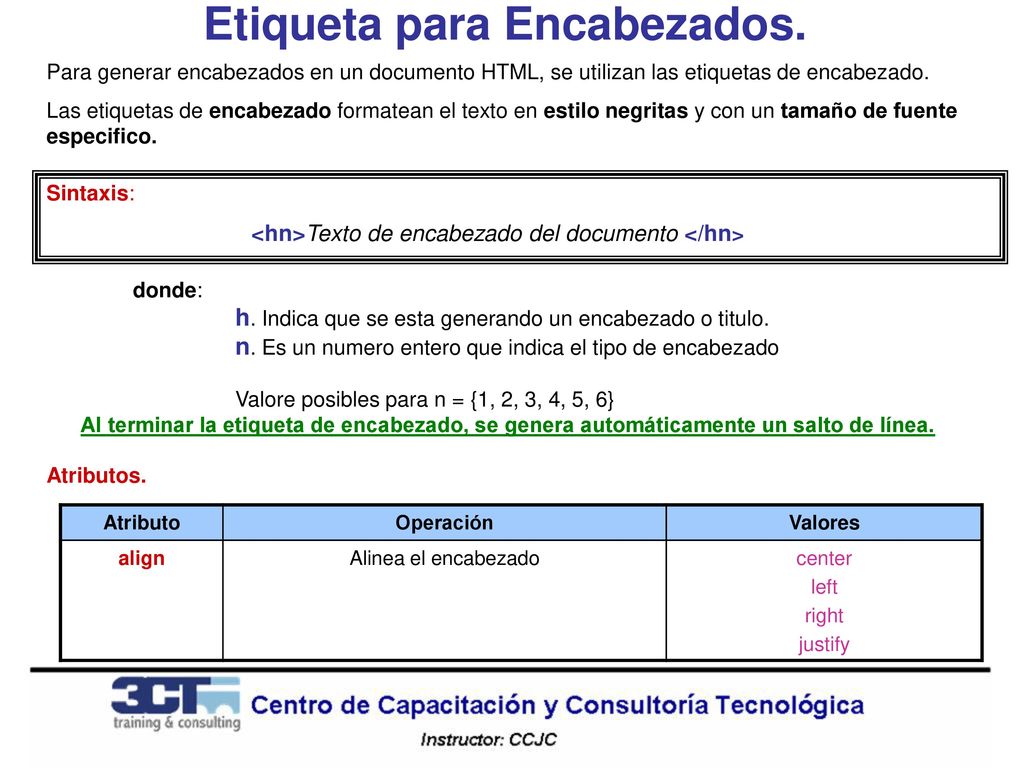
<h1>, <h2>, etc.: son los títulos o encabezados. Se utilizan para establecer determinados textos de la página como titulares, suelen tener un tamaño de fuente mayor para diferenciarlos del resto del texto. Son importantes en el posicionamiento en buscadores.
<a>: define los enlaces.
<table>: es una tabla, y dentro de esta tenemos filas <tr> y celdas <td>.
<p>: el texto dentro de esta etiqueta forma un párrafo.
<img>: imágenes.
<ul>: los textos dentro de esta etiqueta se estructuran en listas. Mediante el uso de <li> definimos cada guión dentro de la lista, y usando <ol> en lugar de <ul> tendremos listas ordenadas.
<b> y <strong>: se utilizan para resaltar el texto.
<u>: texto subrayado.
<i> y <em>: texto en cursiva.
Ejemplo de pagina básica:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="es">
<head>
<title>Título de la página</title>
</head>
<body>
<h1>Encabezado de la página</h1>
<h2>Encabezado de menor tamaño</h2>
<p>Este es el texto de un párrafo.</p>
<p>Este es el texto de otro párrafo. Dentro de este párrafo,
pueden ir palabras <strong>en negrita</strong>, <em>en cursiva</em> o lo
que quieras.</p>
<p>También podemos poner listas como la siguiente:</p>
<ul>
<li>Guión número uno.</li>
<li>Guión número dos.</li>
<li>Guión número tres.</li>
</ul>
</body>
</html>
¿Cuales son las etiquetas que utilizamos para los encabezados?
Las etiquetas de las cabeceras serian: H1, H2, H3, H4, H5 y H6. Tienen un orden jerárquico, en el que H1 es el de mayor importancia.
Ejemplo:
<!DOCTYPE html>
<html>
<head>
<title>Ejemplo del uso de encabezados - aprenderaprogramar.com</title>
</head>
<body>
<h1>Texto muy grande</h1>
<h2>Texto grande</h2>
<h3>Texto algo más grande de lo normal</h3>
<h4>Texto normal</h4>
<h5>Texto pequeño</h5>
<h6>Texto muy pequeño</h6>
</body>
</html>
¿Cuál es la etiqueta de Párrafo en HTML, y cual es su función en especifico?
Los navegadores hacen lo posible para adaptar el contenido de los párrafos a la ventana, a menos que los atributos NOWRAP o NOBR estén explícitamente especificados.

¿Cuál es la etiqueta de Link o enlaces web en HTML?
Son los textos o los objetos sobre los que podemos hacer clic para que nos lleven a otra parte del documento, a otra página web en el mismo sitio o a otra página de Internet, entre otras funciones.
Los usos posibles de este elemento incluyen la definición de un marco relacional para navegación. Este elemento es más frecuentemente usado para enlazar hojas de estilos.

Vídeo Sobre HTML:

Comentarios
Publicar un comentario